ワードプレスブログのヘッダー画像を簡単に作成する方法をまとめています。
ブログの顔ともいえるヘッダー画像を無料で使えるツール「Canva(キャンバ)」を使って作成します。
アドセンス審査の申請をする時にもヘッダー画像はあった方がいいですよ。
センスあふれるおしゃれなヘッダー画像が無料で簡単に作れます!
そこで、
- 画像の作成が苦手
- 画像作成のセンスが無い…
- 画像の作成に時間がかかる
- ブログ初心者でヘッダー画像って何?
という方に簡単におしゃれなヘッダー画像の作り方をご紹介します。
ヘッダー画像とは
ブログのホーム画面の上部にある画像で、サイトの顔のような重要な部分です。
ブログのタイトルやキャッチフレーズを入れて、目を引く画像にします。
目次
ワードプレスのヘッダー画像をおしゃれに簡単に作成する方法!

ブログの顔ともいえるヘッダー画像を無料で使えるツール「Canva(キャンバ)」を使って作成します。
1:Canvaの公式サイトで無料登録
無料で使える画像作成ツール「Canva」を使うには、名前とメールアドレスを登録します。
Canvaの公式サイトへはこちらから
↓
Canvaには、無料プランとProプランがありますが、無料プランでOKです。
Proプランは、月1500円で色使いが綺麗なプロ仕様の画像が使えます。
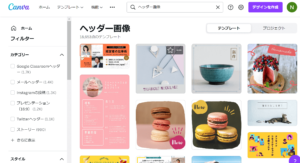
Canvaのホーム画面の上部にある検索窓に「ヘッダー画像」と入れて、クリックします。

するとヘッダー画像に適してるとCanvaが判断した画像が表示されます。
2:画像を選ぶ

出てきたヘッダー画像の中から、気に入った画像をクリック
例えば、この画像を選びます。

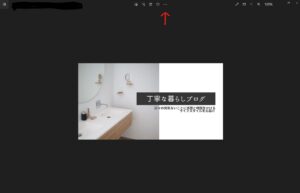
文字のところをクリックすると文字が入力できます。
文字のフォントを変えたい場合は、上部にある矢印のところをクリックして、フォントを選びます。

文字をブログのタイトルに変えて、下の英文のところをブログのキャッチフレーズに変えてをヘッダー画像が完成します。
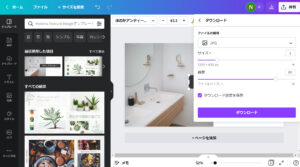
3:画像をダウンロードする
右上の「共有」をクリックして、「ファイルの種類」はJPG
「ダウンロード」をクリック

ダウンロードされたら、左下にでる「○○jpg」をクリック
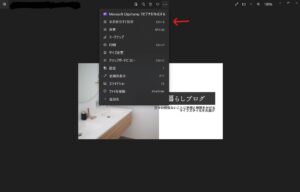
ダウンロードされたファイルをクリック
出た画面の赤矢印の「…記号」をクリック
↓ココ

赤矢印の「保存ボタン」をクリックして、画像を保存します。

4:ワードプレスにヘッダー画像を設置する
ワードプレステーマによって、ヘッダーを設定する場所は違いますが、「外観」の「ヘッダー」で設定できます。
「外観」「ヘッダー」で、ヘッダー画像をアップロードして設定します。
無料テーマのCocoonの場合は、「Cocoon設定」から「ヘッダー」で「ヘッダー背景画像」に画像を選択して、「高さ」と「高さ(モバイル)」を「300」に設定します。
ヘッダー画像の設置が完了しました。
おしゃれなヘッダー画像を簡単に作成できる方法でした!
アイキャッチ画像もCanvaなら、とっても簡単に作成できます。
さらにSEOに強いアイキャッチ画像を作れますよ!
↓
SEO効果が高いアイキャッチ画像をCanvaで簡単に作成する方法!
人気ブログランキングに参加しています
画像をクリックしていただけたら嬉しいです!